CIOS 233 Desktop Publishing: InDesign Alignment Plan
Course Objectives
- Set up and design various print and electronic documents such as a business card, postcard, flyer, brochure, and/or other publications, that is appropriate for the intended purpose.
- Apply basic design principles to create compelling products for print production and online distribution.
- Demonstrate application of the correct selection of tools and features in the Adobe InDesign Interface in the design of documents.
- Evaluate the quality of the design of a document to achieve the designer’s intended purpose and its intended publication medium and be able to give constructive feedback for improvement.
Almost every week, students will be creating some kind of document in Indesign: Business card, postcard, flyer, etc. This assessment gives students the chance to practice using different tools within InDesign and apply basic design principles that they will be learning about. By submitting the InDesign files to me I’ll be able to tell if they selected the correct tool within the program, which you can’t always tell through a .jpg or .pdf file.
I chose this strategy because it is very active. Students have a lot of freedom in the choice of topic and the design elements of their projects, although they do have some constraints based on the new tool or feature we are learning about. Along the way they will be reflecting on good design principles by adding to their own personal checklist. Being able to create and apply new techniques will provide opportunity for demonstration of mastery. The checklist will be a resource that they can use for themselves for self-evaluation as well as to use when evaluating other designs.
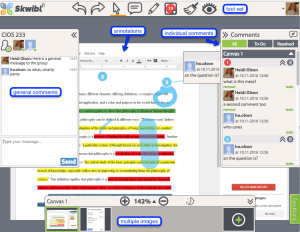
Incorporating a collaboration tool like Marqueed or Skwbl to use as a place to evaluate designs and to practice giving and receiving feedback will give students the opportunity to see what other students are producing, what kind of feedback they are giving to others, reflecting on feedback given to themselves by others and applying that feedback to improve their designs.
Compiling their own checklist of best practices throughout the course, revising, editing and reflecting on why specific items have been included can be something that they take with them for use in other classes or in their professional careers. Using that information as a basis for one of the design assignments should be a meaningful exercise. I’m still not sure where to place this in the sequence of assignments. I really like the idea that instead of a disjointed list, that the checklist is succinct.
Other activities in the class will be composed of a few quizzes spread throughout the class to evaluate some facts about copyright, color modes, tools, resolution, file types and some of the other aspects of the course can’t are outlined in the course objectives set by the department. Some of these fact, have to be memorized and you have to be able to identify and explain what they are and how to use them.
For the most past, this is an elective chosen by students who have an interest in creating projects. I’d like students to leave the class having produced a variety of projects using good design sense with a critical idea for improvement.